As we can easily see when looking at WP installs, that “Go back” String was indeed changed to “Go to”, which confirms that it is wrong to call it a “go back”.
==> We might come from anywhere, inclusive external url, and “go back” would technically mean to go back there.
We don’t go back anywhere, we go to a single, specified location: Your main homepage url.
Thus, the right string is “Go to”.
And that is what WP uses.
This was changed here Text Changes: Unify various "Back to..." vs. "Return to..." vs. "Go t… · WordPress/WordPress@a2d4235 · GitHub, unifying various such bad wordings that used “back to” or “return to”, to use the “go to”
Thus, I can only agree that this string probably should change, and all others they changed there probably as well.
As for center aligning that, I see nothing that would break doing that.
Langauges with long words (German is not really the only example for that, check welsh town names or Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu, a town in NZ) do not “break” due to alignment. They wrap no matter what if you align left, right or center.
See screenshot of long name left aligned versus centered. There is a word break, so it will look ugly in either case, wether left or centered.
That said… if there is some sort of convention determining this, then we of course need to change the privacy policy and as well the logo, which are centered by default. Thus if there is such convention, it has not been respected throughout the entire login screen.
(They chose centered logo because WP has a single letter logo. What if I have a logo that looks better when right aligned? Or left aligned? For example an artistic site playing with asymmetry could be wanting that.)
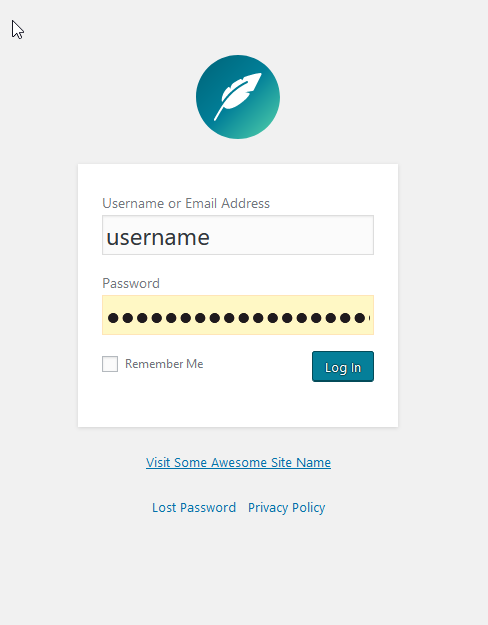
The only problem with changing it I see is that next comes the labels for the inputs. Should those be centered? It’s a preference. And thus, we likely just should leave it alone since we never will satisfy everyone, and it’s easy enough to add CSS on your site, or even modify said login screen, to have something looking like this for example Bootstrap Snippet My User Login Page using HTML CSS