NOTE: This tutorial I wrote is more like a blog post, feel free to suggest changes/improvements to it.
Whitelabel your site uploading a custom logo on the login screen. This avoids having to edit the page template for login screen or using a plugin to style it.
This feature complements the logo and favicon upload feature located at the WP-admin>Appearance>Customize section of your dashboard and is derived from this petition.
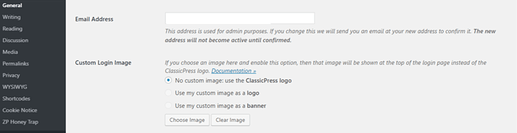
To access the feature visit WP-admin>Settings>General and scroll down, you will find it under the e-mail settings.
As you can see from the screenshot, if no image is selected the default setting is No custom image: use the ClassicPress logo; upon selecting an image you can set it to show as logo or banner.
Logo - works well for all images that do not exceed a normal logo ratio. Will result in your logo being shown full size and centered.
Banner - This one is for out of scale logos (Let’s say you have a rectangular one, no matter if taller or wider, this option shows it just right. Trying the logo option for such images has the effect to shrink them to fit the logo standard)
Now, once you have all set, scroll the page to the end and hit save to publish your changes.
This is what it looks like on my site with a logo and the setting to logo (banner option here shows it the same as logo option):
This is an image set to show as a logo and as you can see it gets fitted:
And the same image set to show as banner (as you can see it gets shown full size):
Last but not least, I want to outline how you can contribute by testing ClassicPress releases easily before they are made available for everyone.
If you have installed ClassicPress or migrated it from WP, all you need is to have the migration plugin installed on your site, and a link to the build you want to test.
You can obtain a copy of the migration plugin here and you can ask the link to the testing build in the slack #core channel or obtain it directly from GitHub in case you know your way around it.
Once you have these two, visit WP-admin>Tools>Switch to ClassicPress and select the Advanced Options toggle, this will open an additional field to submit a testing build link to migrate to your site.
Once process is completed you can start testing!
One little note: I tested it on a free hosting environment and the build migration failed due to some limits that hosting companies set on free environments, so you will have to check with your hosting provider to understand if this is possible in their free environment before trying.
Why I am mentioning this testing procedure? Just to show how easy it is to contribute to ClassicPress!