Noticed a couple small issues with the footer here on the site.
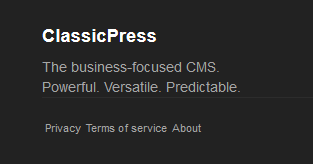
The links for Privacy, TOS, and About pages seem a little jam-packed together. These links also don’t have a hover color, so it takes some “work” to determine if it’s a single link or several. A tiny bit of additional space between the links would help, without being so “heavy” as inserting separators. If space is an issue, the anchor text could probably be truncated to Terms in the same way that the Privacy Policy is simply listed as Privacy. The leading “s” in service should also be capitalized to match the text on the terms page (ie, Terms of Service).

One more tiny thing: at the right-hand side of the footer, there’s a link to Slack. The URL is pointing to Slack’s TLD, rather than the CP/Slack signup page; I believe this may have been an oversight.