The initial release of my latest theme for ClassicPress is now ready to be taken for a test drive.
The theme is called FeatherLite and can be downloaded from GitHub with a basic demo available here
Any issues and/or feedback are welcome on the GitHub repo.
15 Likes
That’s a nice looking one. I like simple. 
4 Likes
Mark
4
Seems a clean theme. I have left some comments and screen shots on github as requested
2 Likes
Thank you for the feedback and screenshots. Should all be fixed now (I hope  )
)
Mark
6
Did you up date the https://getfeatherlite.com/ site? The content margins are good now but the menu is still left and the download button right
1 Like
Yes the site has been update with the latest theme now
I think I need a bigger monitor for testing 
1 Like
Mark
8
Try Ctrl and - has a similar effect to a bigger screen. Ctrl + is good for when I have forgotten my Glasses 
2 Likes
OK that saved me a few quids 

I think I’ve got that bug squashed now. Will update GitHub later today on confirmation.
1 Like
Simone
10
Great, I’m playing with FeatherLite and like it very much.
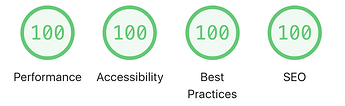
LightHouse told me that I have room to make disasters

Now it has some basic demo content, ClassicSEO, and it’s a bit tweaked by an utility plugin.
The only problem is that, when I activate FeatherLite Controls, I loose some remove_action/add_action.
Great work!
Thank you!
Simone.
5 Likes
Awesome. Thank you for the feedback.
Let me know which ones please so I can take a look to see where I might be doing it wrong and hopefully put it right.
1 Like
Simone
12
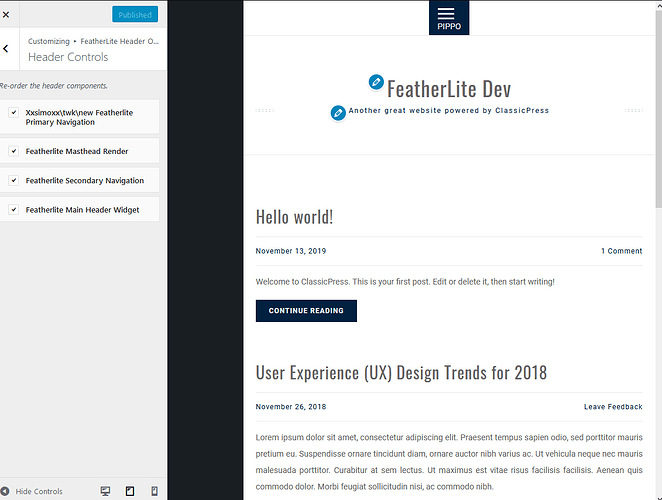
Here a snippet to test. But maybe I’m doing something wrong when configuring things in featherlite-control.
It also would be nice to have a hook to handle featured image! 
<?php
/**
* -----------------------------------------------------------------------------
* Plugin Name: twk
* Description: Utility plugin for tweaks
* Version: 0.0.1
*/
namespace xxsimoxx\twk;
defined( 'ABSPATH' ) || exit;
add_action( 'after_setup_theme', __NAMESPACE__ . '\featherlite' );
function featherlite(){
// rewrite primary_navigation to add aria-label to the menu button DOES NOT WORK
remove_action( 'featherlite_header', 'featherlite_primary_navigation', 10);
add_action( 'featherlite_header', __NAMESPACE__ . '\new_featherlite_primary_navigation', 10 );
// remove footer WORKS
remove_action( 'featherlite_footer', 'featherlite_footer_content', 20);
}
function new_featherlite_primary_navigation() {
if ( has_nav_menu( 'primary' ) ) { ?>
<nav id="primary-navigation" class="main-navigation">
<button class="menu-toggle" aria-controls="primary-menu" aria-expanded="false" title="toggle">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div> PIPPO <!-- Just here to see if it works -->
</button>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_id' => 'primary-menu' ) ); ?>
</nav>
<?php }
}
?>
Simone.
2 Likes
Thank you for the test code. Just tested it with Featherlite Controls active and it seems to do what was intended
The featured image is handled by the function featherlite_post_thumbnail which is hooked to the single_post_render action hook for single posts.
The summary uses the featherlite_summary_thumbnails hooked to featherlite_posts action.
Or have I misunderstood this part?
2 Likes
very beautiful theme, congratulations!
3 Likes
Thank you @alexandrealmeida 
If there are any issues or something that would make it better please feel free to reach out with a report and/or suggestion(s).
2 Likes